Whatsapp share link with image in websites
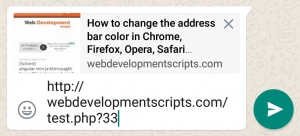
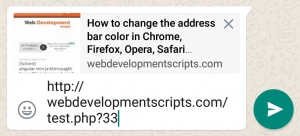
While sharing a website link in whatsapp, have you ever wondered how it shows rich preview of the page with a image and description?? This is because When you try to share a link in whatsapp, it reads "Open Graph" meta tags present in the link and creates a preview with link,image and description similar to this one:


How to share link with image in whatsapp?
Basically you need four OG (Open Graph) meta tags in the <head> section of your webpage. The four OG meta tags gives the informaton to whatsapp about title ,description,url and image of your webpage. The four tags are og:title, og:description, og:url, og:image. Below example shows how to implement these tags.
<html> <head> <meta property="og:title" content="How to change the address bar color in Chrome, Firefox, Opera, Safari" /> <meta property="og:description" content="How to change the address bar color in Chrome, Firefox, Opera, Safari" /> <meta property="og:url" content="http://webdevelopmentscripts.com/64-how-to-change-the-address-bar-color-in-chrome-firefox-opera-safari" /> <meta property="og:image" content="http://webdevelopmentscripts.com/post-images/685b-change-browser-address-bar-color-chrome-android.jpeg" /> </head> </html>Make sure the image given in the tag are in reasonable size. Image given in the above example is 200x266 size, Basically 256x256 size images works without any issues. That's it, You're done. Put these tags in your head section of the webpage and try to share the page, you will see that preview.

Comments (39)
Bala -
August 01, 2023
how don i sent dynamically image sent in open graph using core PHP
Harshavardhan -
November 07, 2023
There is a meta tag named Open Graph where you can use it within your head section.
Wilpul -
July 27, 2023
excelente solución, justo lo que estaba buscando!!!
Diogo Santos -
September 28, 2022
Me ajudou demais, iniciei desenvolvimento web hoje e suas dicas me ajudaram muito, consegui inserir a imagem pra compartilhar no whatsapp, muito obrigado!!!
Inigo -
August 03, 2021
It runs if the image has a size of 300x300. I think the minimun size is 300x200. Best regards
Arulvaishnavi -
March 24, 2021
after adding this code i cant image and content properly
Mohamad -
October 29, 2020
if the size of image is biggest , what we should increase?
WDS -
December 19, 2020
I guess we have to keep a standard size of image for this purpose otherwise it may not work.
ISRAEL NGOWI -
October 28, 2020
were is that button because i see only meta tags
wds -
December 19, 2020
When you paste the url inside whatsapp message area, watsapp will automatically crawl and renders thumbnail and shows description as shown in the guide. The meta tags are used to tell the watsapp which image should be rendered as thumbnail and preview content.
Jeetu kumar -
September 23, 2020
but the image is not sharing.
WDS -
December 19, 2020
Is the image exists? are you able to see the image directly in the browser?
Aditya -
September 03, 2020
How to give a link in my website to share something on other platforms ( WhatsApp & Facebook) ?
Gabriel Ahiataku -
July 04, 2020
Hello please how do i link the share button the og tags
Abhijeet Kharat -
July 01, 2020
can i share only image and not its link from website to whats app. please help on this.
Ishan Lalwani -
June 10, 2020
Bro I tried all these tags working fine for Facebook but image thumbnail is not getting displayed in Whatsapp. Image size etc is fine. Not sure what to do?
wds -
December 19, 2020
Are you still experiencing the issue?
Ishan Lalwani -
December 20, 2020
No, I switched to WordPress org, it got resolved, thanks mate :)
Sanchita -
May 20, 2020
no thumbnail image when i share a link on whatsapp... image show on all sites but not on whatsapp.
Felix Meyburgh -
March 11, 2020
Can you alter this WhatsApp link to send a picture the size of width: 320px; height: 577px and text including links, all three items sourced from a server?
Ved -
February 07, 2020
When i am sharing link of my website in whatsapp it is showing some coding intead of description. When i try in other platform it works fine!
Srin -
January 11, 2020
Webpage means? Where I put this code. Edit Theme section?
Mansi Patole -
October 04, 2019
i wrote ll the meta tags yet it is not displaying image
Ganesh -
September 30, 2019
i clicked ad on your page, because your content help me.
Naveen kumar -
April 13, 2019
Hi, meta tags are ok. Can you give me the share button code from the website. The button which we click to share on whatsapp.
Ruchi -
February 15, 2019
Hiii I have done the same process but it is not working only containing share image not share
Navya -
February 12, 2019
When i am put this code in my php file its not working, but its working fine with html file.
Bala -
August 01, 2023
I faced same issue in PHP. Hope you find the solution ?
Rutuja kachate -
January 25, 2019
Hii,I try all meta type but in my webpage share page by whatsapp not add image link preiview please help me
Utkarsh Joshi -
January 09, 2019
Hi, can you tell how to embedd a share button for whatsapp below a blog post.
Sumit -
October 29, 2018
I am sorry admin, its working perfect. Was the issue with image dimensions, I guess. Thanks.
Sumit -
October 29, 2018
Hi, I am implementing the og tags as explained but the preview is still not working for me. Can anybody help please? The comment here is not allowing me to share url of the website where I implemented. Thanks.
wds -
December 19, 2020
Sorry for the delayed reply. Hope you fixed it, right?
Kanniyappan -
April 06, 2018
I tried above code it is working like automatically taking image value in given website link, but for me , i want to give URL path and from there which image is there i have to send to whatsapp, how can achieve this
Tejaswini Dhatrak -
June 01, 2017
i have done this but when we share using facebook we need to mention the facebook app_id and it will go to the facebook but for whats app share how i can move to the whats app app when clicking on whats app share
WDS -
June 20, 2017
You do not todo anything, when you click whatsapp share button in your mobile and if you have above mentioned tags in your page, whatsapp automatically detects and creates a thumbnail like the one shown above. Thats it, no need to have app_id and all. If you could not understand reply again.
Komquest -
April 08, 2017
Hi, can you tell anchor tag goes with image. i tried image tag inside anchor tag but its not displaying in whatsapp share
WDS -
April 08, 2017
You do not need anchor tags.. This image is shown along with the text when user choose watsapp share button in the mobile browser. The image should be 256*256 or 200 as mentioned in the article and it should placed within the meta tags as said above article. Hope it helps u.