CSS Shadow on all sides of div
CSS Shadow can be used to project a div with 3D like effect. Most of the times we shadow bottom & left / bottom & right side to bring this effect. Sometimes we thought to shadow on all sides of div to give it a different look.
CSS box shadow property in css will work in most of the modern browsers. But as always, we have to look for workaround for IE<9. Is IE not a modern browser??, okay that was a different topic and long debate is going on.
Just copy and paste this code, it will work on all browsers:
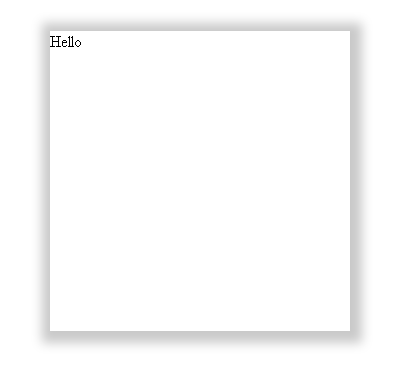
Output:

CSS box shadow property in css will work in most of the modern browsers. But as always, we have to look for workaround for IE<9. Is IE not a modern browser??, okay that was a different topic and long debate is going on.
Just copy and paste this code, it will work on all browsers:
box-shadow:2px 2px 10px 10px #C9C9C9; -webkit-box-shadow:2px 2px 10px 10px #C9C9C9; -moz-box-shadow:2px 2px 10px 10px #C9C9C9; /* For IE<9 */ filter: progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=0,strength=5), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=45,strength=2), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=90,strength=5), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=135,strength=5), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=180,strength=10), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=225,strength=5), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=270,strength=5), progid:DXImageTransform.Microsoft.Shadow(color=#C9C9C9,direction=315,strength=2);
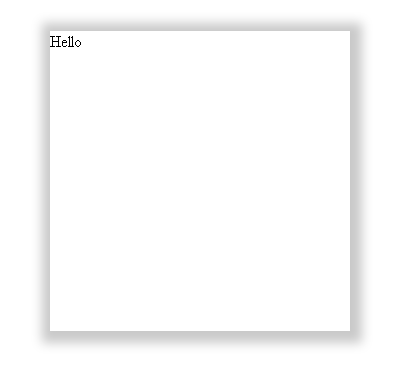
Output:


Comments (0)